Trucos Blog. SideBar . Fondo de título a colores
Generalmente los sidebar contienen más de un widget y cada widget tiene su título. Con este truco podemos poner colores a los fondos de los títulos de widgets.
Iniciamos sesión en Blogger e ir a Diseño , luego en Edición de HTML buscamos palabra clave
h2 {
En las plantillas de mínima esta parte de código se encuentra debajo de :
/* Headings----------------------------------------------- */
una vez haberlo encontrado , ponemos debajo de ello siguiente código:
background:#FF0000;
(ff0000 - corresponde a color ROJO, ustedes pueden elejir otro color de Aquí). Véamos cómo quedará código completo en ejemplos de plantilla Mínima:
/* Headings
----------------------------------------------- */
h2 {
background:#FF0000;
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;
}
Vemos que abajo en color dice color:$sidebarcolor; lo que va por defecto en la plantilla, este color no conviene con color rojo que pusimos para fondo asi que lo cambiamos por blanco. Código modificado va a tener aspecto algo parecido a :
/* Headings
----------------------------------------------- */
h2 {
background:#FF0000;
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:#FFFFFF;
}
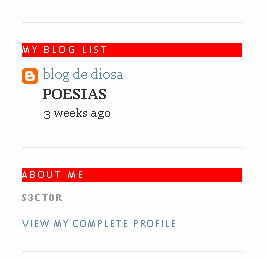
Aun no guardamos la plantilla, primero click en boton Vista Previa y véamos cómo han quedado nuestros cambios :
Pues está bien. Color de fondo o de texto pueden elejir ustedes mismos y y asi tendrán más efectivo su blog.
Imagen en el fondo de títulos
Para realizar este truco antes preparen alguna imagen, súbanlo a su servidor y una vez teniendo Link de la imagen, hagan siguientes pasos:
Buscar de nuevo palabra clave h2 { y debajo de ello poner siguiente código lo que en completo se verá asi:
/* Headings
----------------------------------------------- */
h2 {
background:url(http://usuarios.lycos.es/d4rksoft/imagen.jpg);
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:#ffffff;
}
Osea, lo que ven en rojo es el código que tienen que meter para tener de fondo una imagen. El resultado de prueba se verá algo parecida a :
 Eso es todo.
Eso es todo.












Sunday, March 06, 2022
Lovely blog, thanks for taking the time to share this
Post a Comment