Trucos Blogger. Combinar opciones de diferentes plantillas
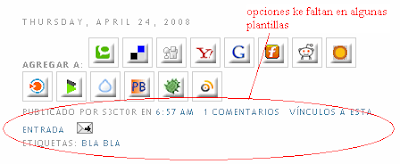
Editando diferentes plantillas vi que en las que vienen por defecto en blogger hay opciones que no hay en otras plantillas, por ejemplo como el mio Red-White blogger template 1.3 , no hay opciones que se ven abajo
como ya hemos dicho, algunas plantillas no llevan esas opciones, que por cierto me parecen útiles y si alguien quiere tenerlo en su plantilla en caso de no tenerlo aquí dejo código necesario, pero antes iniciar sesión en Blogger, en Diseño click en Edicion HTML. Presionar Control+F y después de marcar Expandir plantillas de artilugios buscar palabra clave
es recomendable que lo pongan debajo de esta parte de código. En caso de tener en su blog social Bookmarking Links, aconsejaria que pegaran código debajo de
si necesitan más espacio entre social bookmark y nueva opción, reemplacen última línea de código
data:post.url + "&title=" + data:post.title' target='_blank'><img
alt='Simpy' src='http://club.telepolis.com/S98GYVNSG/pb.gif'/></a><br/>
por
data:post.url + "&title=" + data:post.title' target='_blank'><img
alt='Simpy' src='http://club.telepolis.com/S98GYVNSG/pb.gif'/></a> <br/><br/>
y después pegar este código a su plantilla:
post-footer-line-1'>
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark'
title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if
cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/>
<data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</span>
<!-- backlinks -->
<span class='post-backlinks post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.showBacklinks'>
<a class='comment-link' expr:href='data:post.url + "#links"'><data:top.backlinkLabel/></a>
</b:if>
</b:if>
</span>
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'>
<img alt='' class='icon-action' src='http://www.blogger.com/img/icon18_email.gif'/>
</a>
</span>
</b:if>
<!-- quickedit pencil -->
<b:include data='post' name='postQuickEdit'/>
</span>
</div>
Guardar cambios y refrescar blog y veremos algo parecida a
 tal cual lo ven en mi blog actual :)
tal cual lo ven en mi blog actual :)
Buscas un programa y no lo encuentras? Pidelo , posteando en blog o en tag y te lo conseguimos!
Wednesday, April 30, 2008 | 70 ¿Tienes alguna pregunta o duda? ¡Deja tu comentario!
Trucos Blogger.Menu horizontal en la barra.
Hay muchos webs que tienen esa opción lo que permite navegación rápida por la página. Vamos a ver cómo se hace. Iniciar sesión en blogger, en Diseño ir a Edición de HTML donde presionando Control+F buscamos palabra clave * Header . Veremos algo asi :
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
Bueno ahora debajo de /* Header*/ ponemos código que creará nuevo elemento de página:
font-size:100%;
list-style-type: none;
display:inline;
padding:0px;
margin:10px;
border:0px solid;
}
Después de haberlo hecho, buscar parte del código que diga
<b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>
esto sirve , como ya lo hemos visto en otras entradas, para mostrar recientemente agregado widget. Guardar cambios y vamos a sección de Elementos de página, donde vemos nuevo elemento agregado
 abrimos elemento que creamos y elejimos HTML/Javascript y insertamos siguiente código:
abrimos elemento que creamos y elejimos HTML/Javascript y insertamos siguiente código:<ul>
<li><a href="http://ax3l.blogspot.com/">Home</a></li><li
class="Home">
<li><a href="http://feeds.feedburner.com/blogspot/ax3lblog"
title="feed">Full Rss Feed</a></li><li class="page_item">
<a href="mailto:s3ct0r.z3r0@live.com" title="Contacto">Contacto</a>
</li> <li class="page_item">
<a href="http://www.blogger.com/profile/09503304951673337055"
title="acerca">About Us</a></li> <li class="page_item">
</li></li></ul></div>
todo lo que ven en rojo tendrán que reemplazarlo por sus datos, sea URL de feed o e-mail. Guardar cambios, refrescar blog .
 Eso es todo. Mas opciones en cuanto vuelva de viaje. Gracias a todos por visitar este blog ;)
Eso es todo. Mas opciones en cuanto vuelva de viaje. Gracias a todos por visitar este blog ;)
Buscas un programa y no lo encuentras? Pidelo , posteando en blog o en tag y te lo conseguimos!
Tuesday, April 29, 2008 | 0 ¿Tienes alguna pregunta o duda? ¡Deja tu comentario!
Trucos Blogger. Comentarios de diferente estilo
Este truco permite tener comentarios de diferentes estilos y colores para autor. Iniciamos sesión en blogger , y en Diseño vamos a Edición de HTML. Marcar Expandir plantillas de artilugios y presionando Control + F buscamos siguiente palabra clave comments-block hasta llegar a siguiente código:
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass'
expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
y justo debajo pegar este código:
data:post.author'>
<dd class='blog-author-comment'>
<p><data:comment.body/></p>
</dd>
<b:else/>
Luego debajo de esto verán código
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span> <b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
justo debajo de esto poner
Después de insertarlo, presionamos de nuevo Control + F y buscamos palabra clave #comments-block .comment-body { . Veremos algo asi
margin:.25em 0 0;
}
#comments-block .comment-footer {
margin:-.25em 0 2em;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.1em;
}
#comments-block .comment-body p {
margin:0 0 .75em;
}
precisamente debajo de este código insertar
margin:.25em 0 0;
}
.blog-author-comment p {
margin:0 0 .75em;
padding:5px 10px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
color: white;
border:1px double #000000;
background:#ff0000;
}
Guardar plantilla, refrescar blog y veremos resultado algo parecido a :
 Como vemos el comentario de administrador, o autor sale tal cual lo indicamos.
Como vemos el comentario de administrador, o autor sale tal cual lo indicamos.
Buscas un programa y no lo encuentras? Pidelo , posteando en blog o en tag y te lo conseguimos!
Sunday, April 27, 2008 | 2 ¿Tienes alguna pregunta o duda? ¡Deja tu comentario!
Trucos Blogger. Social bookmarking links en blogger
Si se han fijado bien, en muchos blogs debajo de cada publicación encontrarán opción que le permite agregar seleccionada entrada a varias páginas sociales, como facebook,technorati,del.icio.us, etc. Esta opción por lo visto se difundió mucho y es bastante popular. Pues decidí enseñarles forma de hacerlo. Abajo se citará código que lo unico que necesita es copiar y pegar en una parte especifica de plantilla, pero también pueden subir imagenes predefinidas a su servidor y reemplazar URL existente en código con su propio dirección de imagenes.
<b>Agregar a: </b>
<a expr:href='"http://www.technorati.com/faves?add=" + data:post.url + "&title="
+ data:post.title' target='_blank'><img alt='Agregar a Technorati' src='http://club.telepolis.com/S98GYVNSG/technorati.gif'/></a>
<a expr:href='"http://del.icio.us/pos?url=" + data:post.url + "&title="
+ data:post.title' target='_blank'><img alt='Agregar a Del.icio.us' src='http://club.telepolis.com/S98GYVNSG/delicious.gif'/></a>
<a expr:href='"http://digg.com/submit?phase=" + data:post.url + "&title="
+ data:post.title' target='_blank'><img alt='Agregar a DiggIt' src='http://club.telepolis.com/S98GYVNSG/Digg.gif'/></a>
<a expr:href='"http://myweb2.search.yahoo.com/myresults/bookmarklet?u=" +
data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Agregar
a Yahoo' src='http://club.telepolis.com/S98GYVNSG/yahoo.gif'/></a>
<a expr:href='"http://www.google.com/bookmarks/mark?op=" + data:post.url +
"&title=" + data:post.title' target='_blank'><img alt='Agregar a Google'
src='http://club.telepolis.com/S98GYVNSG/google.gif'/></a>
<a expr:href='"http://www.furl.net/storeIt.jsp?u=" + data:post.url + "&title="
+ data:post.title' target='_blank'><img alt='Agregar a Furl' src='http://club.telepolis.com/S98GYVNSG/furl.gif'/></a>
<a expr:href='"http://reddit.com/submit?url=" + data:post.url + "&title="
+ data:post.title' target='_blank'><img alt='Agregar a Reddit' src='http://club.telepolis.com/S98GYVNSG/reditt.gif'/></a>
<a expr:href='"http://ma.gnolia.com/beta/bookmarklet/add?url=" +
data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Agregar
a Magnolia' src='http://club.telepolis.com/S98GYVNSG/magnolia.gif'/></a>
<a expr:href='"http://www.blinklist.com/index.php?Action=" + data:post.url +
"&title=" + data:post.title' target='_blank'><img alt='Agregar a
Blinklist' src='http://club.telepolis.com/S98GYVNSG/blink.gif'/></a>
<a expr:href='"http://blogmarks.net/my/new.php?mini=" + data:post.url + "&title="
+ data:post.title' target='_blank'><img alt='Agregar a Blogmarks' src='http://club.telepolis.com/S98GYVNSG/blogmarks.gif'/></a>
<a expr:href='"http://tec.fresqui.com/post?url=" + data:post.url + "&title="
+ data:post.title' target='_blank'><img alt='Agregar a Fresqui' src='http://club.telepolis.com/S98GYVNSG/fresqui.gif'/></a>
<a expr:href='"http://promotingblogs.com/submit.php?url=" + data:post.url +
"&title=" + data:post.title' target='_blank'><img alt='Agregar a
Promoting Blogs' src='http://club.telepolis.com/S98GYVNSG/pb.gif'/></a>
<a expr:href='"http://www.webeame.net/submit.php?url=" + data:post.url + "&title="
+ data:post.title' target='_blank'><img alt='Agregar a Webeame' src='http://club.telepolis.com/S98GYVNSG/webeame.gif'/></a>
<a expr:href='"http://www.wikio.es/vote?url=" + data:post.url + "&title="
+ data:post.title' target='_blank'><img alt='Agregar a wikio' src='http://club.telepolis.com/S98GYVNSG/wikio.gif'/></a>
<!-- End of Social Bookmarking links -->
copiar este código, iniciar sesión en Blogger.com y dirigirse a sección de Edit HTML donde van a marcar Expand Widget Templates (Expandir plantillas de artilugios) y presionando Control+F buscan siguiente parte de código:
código tienen que pegar precisamente debajo de
si quieren que aparezca debajo de labels, entonces pegar código debajo siguiente código:
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast
!= "true"'>,</b:if>
</b:loop>
</b:if>
</span>
</div>
Esto es todo. Pero también existe otra forma de tener opción de agregar las entradas a páginas sociales. Este servicio ofrece AddThis , para más información pueden visitar la página donde lo único que tienen que hacer es copiar código y pegarlo donde les inidquen.
Buscas un programa y no lo encuentras? Pidelo , posteando en blog o en tag y te lo conseguimos!
Thursday, April 24, 2008 | 1 ¿Tienes alguna pregunta o duda? ¡Deja tu comentario!
Trucos PC. System Info y algo más
Quieres poner tu mensaje personal o foto en ventana de System Properties? Click derecho en icono de My Computer y en menu elejir Properties (propiedades). Sale ventana de la que se trata. Pero con este truco podemos modificar mensajes y poner nuestra foto predefinida de 160x120 px con nombre oemlogo.bmp. (Ejemplo de tal imagen pueden ver Aqui .) Después de elejir foto que se va a poner como avatar, abrimos block de notas donde ponemos siguiente código:
Manufacturer=Mensaje Personal
Model=Mensaje Personal
[OEMSpecific]
SubModel=
SerialNo=<777>
OEM1=<28.12.04>
OEM2=
[Support Information]
Line1=Mensaje Personal
Line2=Mensaje Personal
Line3=Mensaje Personal
Line4=Mensaje Personal
Line5=Mensaje Personal
mensaje personal que sale en rojo pueden modificarlo a su gusto y guardar este archivo como oeminfo.ini . Ya teniendo los 2 archivos : oemlogo.bmp y oeminfo.ini, copiar los 2 y ponerlos en C:\WINDOWS\system32 . Ahora de nuevo damos click derecho a icono de My Computer y veremos algo asi :

Log OFF en Desctop
Click derecho en escritorio, en menu elejimis New>Shortcut (o sea se trata de crear nuevo atajo) . En la ventana de atajo escribimos
rundll32.exe user32.dll,LockWorkStation
click en Next y luego en Finish. De esta forma en escritorio aparecerá nuevo atajo con el nombre que hayan especificado en la ventana de atajo.
Carpetas sin nombre
A veces systema nos obliga a tener nombres para las carpetas. Pero existe un truco que nos permite tener carpeta que no tenga nombre, o sea que en vez de nombre tenga un vacio. Para esto, marcamos carpeta cualquiera y presionamos F2 (Rename). Borramos nombre actual y presionamos ALT +255 al mismo tiempo y al final presionar Enter (intro). Veremos que carpeta aparecer'a sin nombre ;).
Windows shortcuts (Atajos de windows)
Run Commands:
devmgmt.msc - Device manager
diskmgmt.msc - Disk management
dfrg.msc - Disk defrag
eventvwr.msc - Event viewer
fsmgmt.msc - Shared folders
gpedit.msc - Group policies
lusrmgr.msc - Local users and groups
perfmon.msc - Performance monitor
rsop.msc - Resultant set of policies
secpol.msc - Local security settings
services.msc - Various Services
msconfig - System Configuration Utility
regedit - Registry Editor
msinfo32 - System Information
sysedit -System Edit
win.ini - windows loading informationalso
system.ini
winver - Shows current version of windows
mailto: - Opens default email client
command - Opens command prompt
Run Commands to access the control panel:
Date/Time Properties control = timedate.cpl
Display Properties control = desk.cpl
FindFast control = findfast.cpl
Fonts Folder control = fonts
Internet Properties control = inetcpl.cpl
Keyboard Properties control = main.cpl keyboard
Mouse Properties control = main.cpl
Multimedia Properties control = mmsys.cpl
Network Properties control = netcpl.cpl
Password Properties control = password.cpl
Printers Folder control = printers
Sound Properties control = mmsys.cpl sounds
System Properties control = sysdm.cpl
Command Prompt:
ANSI.SYS Defines functions that change
display graphics, control cursor movement, and reassign keys.
APPEND Causes MS-DOS to look in other
directories when editing a file or running a command.
ARP Displays, adds, and removes arp information
from network devices.
ASSIGN Assign a drive letter to an alternate
letter.
ASSOC View the file associations.
AT Schedule a time to execute commands or
programs.
ATMADM Lists connections and addresses seen by
Windows ATM call manager.
ATTRIB Display and change file attributes.
BATCH Recovery console command that executes a
series of commands in a file.
BOOTCFG Recovery console command that allows a
user to view, modify, and rebuild the boot.ini
BREAK Enable / disable CTRL + C feature.
CACLS View and modify file ACL's.
CALL Calls a batch file from another batch
file.
CD Changes directories.
CHCP Supplement the International keyboard and
character set information.
CHDIR Changes directories.
CHKDSK Check the hard disk drive running FAT
for errors.
CHKNTFS Check the hard disk drive running NTFS
for errors.
CHOICE Specify a listing of multiple options
within a batch file.
CLS Clears the screen.
CMD Opens the command interpreter.
COLOR Easily change the foreground and
background color of the MS-DOS window.
COMP Compares files.
COMPACT Compresses and uncompress files.
CONTROL Open control panel icons from the
MS-DOS prompt.
CONVERT Convert FAT to NTFS.
COPY Copy one or more files to an alternate
location.
CTTY Change the computers input/output devices.
DATE View or change the systems date.
DEBUG Debug utility to create assembly programs
to modify hardware settings.
DEFRAG Re-arrange the hard disk drive to help
with loading programs.
DEL Deletes one or more files.
DELETE Recovery console command that deletes a
file.
DELTREE Deletes one or more files and/or
directories.
DIR List the contents of one or more directory.
DISABLE Recovery console command that disables
Windows system services or drivers.
DISKCOMP Compare a disk with another disk.
DISKCOPY Copy the contents of one disk and
place them on another disk.
DOSKEY Command to view and execute commands
that have been run in the past.
DOSSHELL A GUI to help with early MS-DOS users.
DRIVPARM Enables overwrite of original device
drivers.
ECHO Displays messages and enables and disables
echo.
EDIT View and edit files.
EDLIN View and edit files.
EMM386 Load extended Memory Manager.
ENABLE Recovery console command to enable a
disable service or driver.
ENDLOCAL Stops the localization of the
environment changes enabled by the setlocal command.
ERASE Erase files from computer.
EXIT Exit from the command interpreter.
EXPAND Expand a M*cros*ft Windows file back to
it's original format.
EXTRACT Extract files from the M*cros*ft
Windows cabinets.
FASTHELP Displays a listing of MS-DOS commands
and information about them.
FC Compare files.
FDISK Utility used to create partitions on the
hard disk drive.
FIND Search for text within a file.
FINDSTR Searches for a string of text within a
file.
FIXBOOT Writes a new boot sector.
FIXMBR Writes a new boot record to a disk
drive.
FOR Boolean used in batch files.
FORMAT Command to erase and prepare a disk
drive.
FTP Command to connect and operate on a FTP
server.
FTYPE Displays or modifies file types used in
file extension associations.
GOTO Moves a batch file to a specific label or
location.
GRAFTABL Show extended characters in graphics
mode.
HELP Display a listing of commands and brief
explanation.
IF Allows for batch files to perform
conditional processing.
IFSHLP.SYS 32-bit file manager.
IPCONFIG Network command to view network
adapter settings and assigned values.
KEYB Change layout of keyboard.
LABEL Change the label of a disk drive.
LH Load a device driver in to high memory.
LISTSVC Recovery console command that displays
the services and drivers.
LOADFIX Load a program above the first 64k.
LOADHIGH Load a device driver in to high
memory.
LOCK Lock the hard disk drive.
LOGON Recovery console command to list
installations and enable administrator login.
MAP Displays the device name of a drive.
MD Command to create a new directory.
MEM Display memory on system.
MKDIR Command to create a new directory.
MODE Modify the port or display settings.
MORE Display one page at a time.
MOVE Move one or more files from one directory
to another directory.
MSAV Early M*cros*ft Virus scanner.
MSD Diagnostics utility.
MSCDEX Utility used to load and provide access
to the CD-ROM.
NBTSTAT Displays protocol statistics and
current TCP/IP connections using NBT
NET Update, fix, or view the network or network
settings
NETSH Configure dynamic and static network
information from MS-DOS.
NETSTAT Display the TCP/IP network protocol
statistics and information.
NLSFUNC Load country specific information.
NSLOOKUP Look up an IP address of a domain or
host on a network.
PATH View and modify the computers path
location.
PATHPING View and locate locations of network
latency.
PAUSE Command used in batch files to stop the
processing of a command.
PING Test / send information to another network
computer or network device.
POPD Changes to the directory or network path
stored by the pushd command.
POWER Conserve power with computer portables.
PRINT Prints data to a printer port.
PROMPT View and change the MS-DOS prompt.
PUSHD Stores a directory or network path in
memory so it can be returned to at any time.
QBASIC Open the QBasic.
RD Removes an empty directory.
REN Renames a file or directory.
RENAME Renames a file or directory.
RMDIR Removes an empty directory.
ROUTE View and configure windows network route
tables.
RUNAS Enables a user to execute a program on
another computer.
SCANDISK Run the scandisk utility.
SCANREG Scan registry and recover registry from
errors.
SET Change one variable or string to another.
SETLOCAL Enables local environments to be
changed without affecting anything else.
SETVER Change MS-DOS version to trick older
MS-DOS programs.
SHARE Installs support for file sharing and
locking capabilities.
SHIFT Changes the position of replaceable
parameters in a batch program.
SHUTDOWN Shutdown the computer from the MS-DOS
prompt.
SMARTDRV Create a disk cache in conventional
memory or extended memory.
SORT Sorts the input and displays the output to
the screen.
START Start a separate window in Windows from
the MS-DOS prompt.
SUBST Substitute a folder on your computer for
another drive letter.
SWITCHES Remove add functions from MS-DOS.
SYS Transfer system files to disk drive.
TELNET Telnet to another computer / device from
the prompt.
TIME View or modify the system time.
TITLE Change the title of their MS-DOS window.
TRACERT Visually view a network packets route
across a network.
TREE View a visual tree of the hard disk drive.
TYPE Display the contents of a file.
UNDELETE Undelete a file that has been deleted.
UNFORMAT Unformat a hard disk drive.
UNLOCK Unlock a disk drive.
VER Display the version information.
VERIFY Enables or disables the feature to
determine if files have been written properly.
VOL Displays the volume information about the
designated drive.
XCOPY Copy multiple files, directories, and/or
drives from one location to another.
TRUENAME When placed before a file, will
display the whole directory in which it exists
TASKKILL It allows you to kill those unneeded
or locked up applications
Buscas un programa y no lo encuentras? Pidelo , posteando en blog o en tag y te lo conseguimos!
Saturday, April 19, 2008 | 1 ¿Tienes alguna pregunta o duda? ¡Deja tu comentario!
Trucos Blogger. Diferentes colores para cada widget
Este truco da posibilidad de tener los widgets en diferentes colores. Lo único que necesitaremos saber será ID de cada widget,para saberlo, vamos a sección de Page element y elejimos cualquier widget que tengamos alla, por ejemplo, widget que se llama ¨betatest¨ cuyo contenido es HTML/Javascript .

background: #800080; /* color morado */
}
debajo de
.sidebar .widget, .main .widget {
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
O simplemente insertarlo en la area de /* Sidebar Content . No importa donde sea, mientras que este entre tags
Guardar cambios, refrescar blog y veamos :
 Conclusión: Si quiere que cada widget tenga diferente color, tiene que buscar ID de widget, para saber ID primero hay que saber título de widget desde sección de Page elements (elementos de página), y no importa sea HTML/JavaScript ,Link List,Text o Labels. Para cada uno de ellos puede tener diferente color con el método arriba descrito.
Conclusión: Si quiere que cada widget tenga diferente color, tiene que buscar ID de widget, para saber ID primero hay que saber título de widget desde sección de Page elements (elementos de página), y no importa sea HTML/JavaScript ,Link List,Text o Labels. Para cada uno de ellos puede tener diferente color con el método arriba descrito.
Buscas un programa y no lo encuentras? Pidelo , posteando en blog o en tag y te lo conseguimos!
Friday, April 18, 2008 | 0 ¿Tienes alguna pregunta o duda? ¡Deja tu comentario!
Trucos Blogger. Varios
Poner imagen en el fondo de plantilla
Como tal este truco es bien fácil. Lo primero que hacemos, es iniciar sesión en google, luego en Edit HTML presionar Control+F ( presionando a la vez a esos teclados se abre ventana de buscador, que le ayudará a buscar cualquier parte del código), introducir body { y fijamos en resultado :
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
o algo asi, depende del diseño de plantilla, pero
body {
background:$bgcolor;
siempre debe estar presente. Ya una haberlo encontrado, buscamos alguna imagen que queramos para fondo, subirlo en ImagesHack o a su servidor , guardar url ya que lo necesitaremos pronto. De ejemplo, yo he usado siguiente dirección :
Foto de background
Vale. Ahora ya es hora de crear código necesario. Reemplazar
background:$bgcolor;
con siguiente código:
background-image: url(http://img246.imageshack.us/img246/4439/
flyingbirdredbackgroundob5.jpg);
fijarse que la dirección que sale en rojo tienen que cambiarlo por su propia dirección de URL.! Guardar cambios y refrescar blog veremos cambios de este tipo :

Cambiar el color del fondo
Bueno, para eso entramos en Edit HTML y cambiamos siguiente código
background:$bgcolor;
con
background-color:#ff0000;
en este caso código ff0000 corresponde al color rojo, Aqui pueden encontrar y elejir colores y sus valores hexadecimales y cambiar el #ff0000 por el color que más le guste.
Color en SideBar
En Edit HTML buscar #sidebar-wrapper { y debajo de ese último poner
background-color:#FF0000;
hasta que tenga aspecto algo parecido a :
#sidebar-wrapper {
background-color:#FF0000;
width: 220px;
float: $endSide;
word-wrap: break-word; overflow: hidden;
}
Con esto, sidebar, será de color rojo.
Buscas un programa y no lo encuentras? Pidelo , posteando en blog o en tag y te lo conseguimos!
Friday, April 18, 2008 | 0 ¿Tienes alguna pregunta o duda? ¡Deja tu comentario!
Trucos Blogger. Mensajes de alerta y Prompt Box
Este truco sirve por si con alertas o prompt box desea comunicar algo especial a los visitantes de su blog, o darles alguna información que le parezca importante.
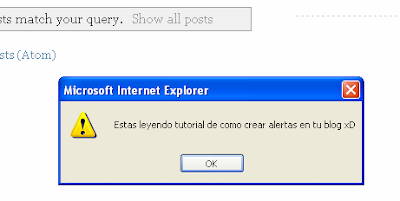
Iniciamos sesión en blogger, y vamos a sección de elementos de página. Agregamos nuevo elemento y elejimos HTML/JavaScript donde introducimos siguiente código:
alert('Estas leyendo tutorial de como crear alertas en
tu blog xD')
</script>
<noscript>Aqui va algun texto alternativo.</noscript>
donde tienen que cambiar el mensaje que sale en rojo y poner su propio mensaje, lo que quiera. En lo que se refiere al texto alternativo que ven en color de naranja, sirve por si usuario tiene deshabilitado funciones de JavaScript. Como se darán cuenta, este alerta solo contiene ¨OK¨
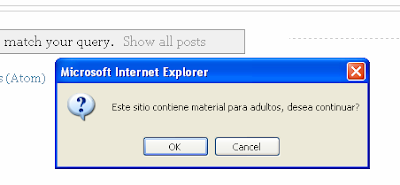
 buton, pero existe otro tipo de alerta que puede contener botones como “OK” y “Cancel”. Con este script usted le permite al visitante elejir entre 2 opciones, o seguir leyendo la página o salir con función de Cancel, lo que redireccionará automaticamente a alguna página. Agreamos nuevo elemento de página, en HTML/JavaScript introducimos siguiente código:
buton, pero existe otro tipo de alerta que puede contener botones como “OK” y “Cancel”. Con este script usted le permite al visitante elejir entre 2 opciones, o seguir leyendo la página o salir con función de Cancel, lo que redireccionará automaticamente a alguna página. Agreamos nuevo elemento de página, en HTML/JavaScript introducimos siguiente código:confirm('Este sitio contiene material para
adultos, desea continuar?');
if (confirm('Este sitio contiene material
para adultos. Esta seguro de que desea continuar?')) {
window.location = "http://ax3l.blogspot.com/";
}
else {
window.location = "http://d4rkv1rus.tk/";
}
</script>
donde http://ax3l.blogspot.com/ tienen que reemplazar por su blog y será página por donde se continuará navegación en caso de confirmación, y dirección http://d4rkv1rus.tk/ será dirección en donde será redireccionado usuario en caso de click en buton de ¨Cancel¨. El mensaje general que se mostrará en blog es lo que ven en rojo.
var yourName = prompt("Como te llamas?", "n00b");
</script>
 ahora debajo de este código le añadimos siguiente código:
ahora debajo de este código le añadimos siguiente código:En este blog encontraras de todo! Espero que te guste. Pasalo bien !
<script type="text/javascript">document.write(yourName)</script>
Guardamos cambios, y veamos resultado.
 Concluyendo, primero le preguntamos nombre al usuario con Prompt Box, y después de que lo haya introducido visitante, le damos mensaje de bienvenida ke se imprimirá automaticamente en nuestro blog!
Concluyendo, primero le preguntamos nombre al usuario con Prompt Box, y después de que lo haya introducido visitante, le damos mensaje de bienvenida ke se imprimirá automaticamente en nuestro blog!
Buscas un programa y no lo encuentras? Pidelo , posteando en blog o en tag y te lo conseguimos!
Thursday, April 17, 2008 | 7 ¿Tienes alguna pregunta o duda? ¡Deja tu comentario!
Trucos Blogger.
Agregar elementos de pagina a cabecera
Esta opción tiene cirtas ventajas, por ejemplo, podrá poner imagen, o AdSense de Google, o lo que quiera, pero por defecto no vienen instalados widjets correspondientes. Para añadirlo, primero tenemos que iniciar sesión en Blogger, y entrar en Edit HTML (edición de HTML ) y buscar siguiente línea de código :
<b:section class='header' id='header' maxwidgets='1'
showaddelement='no'>
y cambiarlo con
<b:section class='header' id='header' maxwidgets='3'
showaddelement='yes'>
Con esto queda claro que podrá añadir 2 elementos más, pero si desea puede aumentar la cantidad.
Un poco más debajo verán siguiente código :
<b:section class='main' id='main' showaddelement='no'>
Cambiarlo por
<b:section class='main' id='main' showaddelement='yes'>
Por último, click en boton ¨Save Template¨ y refrescar blog. Veremos resultado :

<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
y cambiarlo por
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='yes'/>
</div>
Guardar cambios y refrescar blog. Veremos cambios
Agregar imagenes o banner link a cabecera
Una vez haber agregado elemento a cabecera, ya podemos agregarle imagen . Bueno, para esto lo mas simple sería que en elemento de página elejiceras opción de agregar imagen. Pero existe otra forma de hacerlo. Al principio lo que tienen que hacer es subir imagen a su servidor o a http://imageshack.us/ . Después de subir su imagen ahí, guardar dirección correcta y abrir opción de agregar elemento, elejir ¨HTML/JavaScript¨ e insertar siguiente código :
ChaOs"><img src="http://club.telepolis.com/d4rkv1rus/banner.gif"
alt="Nombre alternativo"/></a>
donde http://ax3l.blogspot.com tienen que reemplazar con la dirección de su blog, DiGiTal ChaOs tienen que reemplazar con el título de su blog, el http://club.telepolis.com/d4rkv1rus/banner.gif tienen que reemplazar con su dirección de imagen que haya subido a imageshack u otro servidor, y el nombre alternativo, pongan nombre cualquiera que deseen. Guardar cambios y refrescar blog.
Buscas un programa y no lo encuentras? Pidelo , posteando en blog o en tag y te lo conseguimos!
Thursday, April 17, 2008 | 0 ¿Tienes alguna pregunta o duda? ¡Deja tu comentario!
Recursos webmaster. Fonts!
Bueno, aquí dejo una buena colección de fonts que les ayudará a tener una página más atractiva.
Ejemplo de preview de cada uno pueden ver en la imagen.
Tamaño de fichero: 425 KB
Descargar
Buscas un programa y no lo encuentras? Pidelo , posteando en blog o en tag y te lo conseguimos!
Monday, April 14, 2008 | 0 ¿Tienes alguna pregunta o duda? ¡Deja tu comentario!
Manuales. Parte II (Xclusive!)

Jon Erickson - Hacking The Art Of Exploitation (No Starch Press, 2003)
by Jon Erickson
ISBN:1593270070
No Starch Press © 2003 (241 pages)
This text introduces the spirit and theory of hacking as well as the science behind it all; it also provides some core techniques and tricks of hacking so you can think like a hacker, write your own hacks or thwart potential system attacks.
Tamaño de fichero: 1.38 MB
By Stuart McClure, Saumil Shah, Shreeraj Shah
Publisher: Addison Wesley
Pub Date: August 08, 2002
ISBN: 0-201-76176-9
Pages: 528
Ripped by Caudex 2003
By Anton Chuvakin, Cyrus Peikari
Publisher: O'Reilly
Pub Date: January 2004
ISBN: 0-596-00545-8
Pages: 552
Buscas un programa y no lo encuentras? Pidelo , posteando en blog o en tag y te lo conseguimos!
Sunday, April 13, 2008 | 0 ¿Tienes alguna pregunta o duda? ¡Deja tu comentario!
Manuales. Parte I
PHP/MySQL Programming for the Absolute Beginner
Excelente tutorial, de los mejores que se ha dedicado a PHP. Si eres novato en PHP yMySQL, pues es lo que necesitas! Este tuto fue desarollado con el fin de enseñar a los programadores lenguaje de PHP empezando con simples códigos, terminando con serios trabajos!
Tamaño de fichero: 6.33 MB
Idioma: inglés
Descargar
Professional PHP Programming
Bueno, su nombre lo dice todo. ¿Qué mas puedo decir? Muy buen tutorial. Bajarlo y chequen!
Tamaño de fichero: 1.50 MB
Idioma:inglés
Descargar
Advanced PHP for Web Professionals
* Build complex, PHP-driven Web sites!
* Discover powerful new PHP techniques, hands on!
* Learn all-new techniques based on PHP-GTK and PEAR:biggrin.gifB
* Master XML parsing, user authentication, forms processing, data mining, and mucho más
Otro excelente tutorial. Simplemente descargarlo
Tamaño de fichero: 1.25 MB
Idioma: inglés
Descargar
Buscas un programa y no lo encuentras? Pidelo , posteando en blog o en tag y te lo conseguimos!
Friday, April 11, 2008 | 0 ¿Tienes alguna pregunta o duda? ¡Deja tu comentario!
V.A. Hackers
V.A. Hackers - Recomendadisimo!!!!
Hacia mucho que no escuchaba algo asi, fino, genial. Bajenlo todos! Artist: VA
Artist: VA
Title: Hackers
Genre: Trance
Label: compilled by pro-hack.ru
Source: WEB
Quality: 192kbps / 44.1kHz / Full Stereo
Playtime: 00:57:39
Size: ~61mb
Release Date: Jan-26-2008![]()
Buscas un programa y no lo encuentras? Pidelo , posteando en blog o en tag y te lo conseguimos!
Wednesday, April 09, 2008 | 2 ¿Tienes alguna pregunta o duda? ¡Deja tu comentario!
Recursos webmasters. JScript.
Fly in StatusBar
Muy buen script. Texto se genera letra por letra, con efecto de volar.
Format C:\
Script gracioso que simula formateo de Disco C.
Ver DemoHora en Status bar
Script que muestra hora en Status Bar.
Ver Demo
Rolling StatusBar
Buen script que se mueve de efecto vibrante en status bar.
Ver Demo
PageSlideFade
Muy buen script, útil para crear pequeños News en página que no ocupara mucho espacio.
Type Text
Script que lleva efecto de imprimir.
Ver DemoZoom In/Out Text
Script que lleva efecto de Zoom In y Zoom Out del texto.
Ver Demo
Typing Links
Links que se generan con efecto de imprimir.
Buscas un programa y no lo encuentras? Pidelo , posteando en blog o en tag y te lo conseguimos!
Wednesday, April 09, 2008 | 0 ¿Tienes alguna pregunta o duda? ¡Deja tu comentario!