Trucos Blogger. Mensajes de alerta y Prompt Box
Este truco sirve por si con alertas o prompt box desea comunicar algo especial a los visitantes de su blog, o darles alguna información que le parezca importante.
Iniciamos sesión en blogger, y vamos a sección de elementos de página. Agregamos nuevo elemento y elejimos HTML/JavaScript donde introducimos siguiente código:
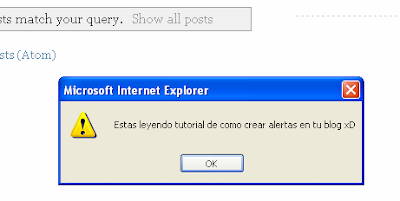
alert('Estas leyendo tutorial de como crear alertas en
tu blog xD')
</script>
<noscript>Aqui va algun texto alternativo.</noscript>
donde tienen que cambiar el mensaje que sale en rojo y poner su propio mensaje, lo que quiera. En lo que se refiere al texto alternativo que ven en color de naranja, sirve por si usuario tiene deshabilitado funciones de JavaScript. Como se darán cuenta, este alerta solo contiene ¨OK¨
 buton, pero existe otro tipo de alerta que puede contener botones como “OK” y “Cancel”. Con este script usted le permite al visitante elejir entre 2 opciones, o seguir leyendo la página o salir con función de Cancel, lo que redireccionará automaticamente a alguna página. Agreamos nuevo elemento de página, en HTML/JavaScript introducimos siguiente código:
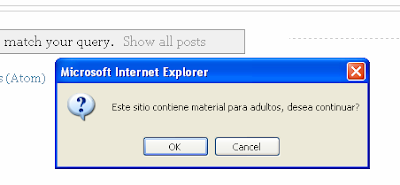
buton, pero existe otro tipo de alerta que puede contener botones como “OK” y “Cancel”. Con este script usted le permite al visitante elejir entre 2 opciones, o seguir leyendo la página o salir con función de Cancel, lo que redireccionará automaticamente a alguna página. Agreamos nuevo elemento de página, en HTML/JavaScript introducimos siguiente código:confirm('Este sitio contiene material para
adultos, desea continuar?');
if (confirm('Este sitio contiene material
para adultos. Esta seguro de que desea continuar?')) {
window.location = "http://ax3l.blogspot.com/";
}
else {
window.location = "http://d4rkv1rus.tk/";
}
</script>
donde http://ax3l.blogspot.com/ tienen que reemplazar por su blog y será página por donde se continuará navegación en caso de confirmación, y dirección http://d4rkv1rus.tk/ será dirección en donde será redireccionado usuario en caso de click en buton de ¨Cancel¨. El mensaje general que se mostrará en blog es lo que ven en rojo.
var yourName = prompt("Como te llamas?", "n00b");
</script>
 ahora debajo de este código le añadimos siguiente código:
ahora debajo de este código le añadimos siguiente código:En este blog encontraras de todo! Espero que te guste. Pasalo bien !
<script type="text/javascript">document.write(yourName)</script>
Guardamos cambios, y veamos resultado.
 Concluyendo, primero le preguntamos nombre al usuario con Prompt Box, y después de que lo haya introducido visitante, le damos mensaje de bienvenida ke se imprimirá automaticamente en nuestro blog!
Concluyendo, primero le preguntamos nombre al usuario con Prompt Box, y después de que lo haya introducido visitante, le damos mensaje de bienvenida ke se imprimirá automaticamente en nuestro blog!











Tuesday, April 29, 2008
Gracias!! ^^
Wednesday, April 30, 2008
De nada ;)
Friday, December 26, 2008
NO ME V A ¡AYUDA POR FAVOR!
Tuesday, October 27, 2009
Buenas carnal, tengo un problema con el del Boton Ok y Cancel... al dar en continuar, me vuelve a salir esta ventata y asi sigue, ya que me esta llevando al mismo sitio y es como cargar la pagina de nuevo, haber si me puede decir como lo soluciono, saludos carnal y se cuida.
Monday, November 23, 2009
Gracias loko, muy buen post.
Saturday, January 30, 2010
Hey!!! Gracias, me sirvio para mi blog, y para obligar a que sigan el blog o no mostrarles el contenido del blog.
Muchas gracias
atte: Cesa Ramiro
http://ramirocers.blogspot.com
Friday, May 14, 2010
Hola!!! Genial tu artículo, pero tengo una duda. ¿Cómo lo puedo hacer para que no salga el cuadro de texto de Bienvenida (el que se pone el nombre) cada vez que cambio de artículo. Gracias!!!
http://dondepanchito.blogspot.com
Post a Comment